Game Feel: The Secret Ingredient
Game designer and lecturer Steve Swink takes a close look at the "overlooked phenomenon" of game feel, referencing titles such as Super Mario 64, Zuma, and Donkey Kong in his intriguing quest to work out how designers can create a smoothly controlled digital game object.

It’s intangible, below the surface, on the tips of fingers and the tips of tongues. It’s been with us since the beginning, since Pong, Spacewar!, and what came before.
The tactile sensation of manipulating a digital agent. The thing that makes your mom lean in her chair as she plays Rad Racer. Proxied embodiment. Game feel.
However you describe it, it’s hard to deny that the sensation of controlling a digital object is one of the most powerful -- and overlooked -- phenomena ever to emerge from the intersection of people and computers.
There are lots reasons for this, but the main one is that game feel is slippery. It’s mostly subconscious, a combination of sights, sounds, and instant response to action. It’s one of those ‘know it when you feel it’ kinds of things. If it’s off by just a little bit, a game’s goose is cooked. If it’s “responsive”, “tight”, and “deep”, it can be magical.
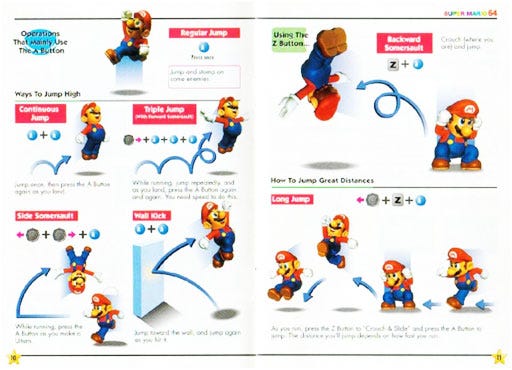
As a canonical example, consider Super Mario 64. The feel of steering Mario around in Super Mario 64 fills me, to this day, with thoughtless joy. Especially in Bomb-Omb Battlefield where there’s very little pressure or structure, I love to just run and bounce and spin, experiencing the sheer kinetic joy of controlling Mario. Control, intent, and instructions flow from me into the game as quickly as I can think.
Feedback returns just as quickly, letting me adjust and fine-tune my instructions. When a game feels like this I’m hooked, ready to spend endless hours discovering every nook and cranny. Considering the near-universal reverence for Mario 64 among both players and creators of video games -- to say nothing of the millions of copies it sold -- I think it’s safe to say I’m not alone in enjoying the feel of Mario 64. As a developer, though, I have to wonder: wherein lies the magic? What’s behind the curtain? A huge part of it is the feel.
After all, what you spend most of your time doing while playing Mario 64?
• 20-something hours: completing the game, defeating Bowser, getting all 120 stars
• Every hour or two: completing a ‘boss’ battle
• Every half an hour: getting access to a new area or painting
• Every 5 minutes or so: completing an objective, getting a star
• Moment to Moment: steering around, running, jumping, performing acrobatic maneuvers

Breaking the game down by “granules” this way, it seems that Mario 64 is a game about feel. The thing you spend most of your time doing is moving Mario around, interacting through the controller at a tactile, kinesthetic level. It’s the fundamental activity of Super Mario 64 and it feels great. It has its quirks and input ambiguities, but this sensation is the foundation the rest of the game sits on.
“Before any of the levels had been created Mr. Miyamoto had Mario running around and picking up objects in a small ‘garden’ which he uses in all his games to test gameplay elements. “A lot of the animation was actually in there before any of the game” explains Goddard. “The Mario that he had running around basically looked the same as he did in the final version. Mario’s movement is based on good physics, but you have bits on top that you plug in so you can do things you shouldn’t be able to do. They spent a lot of time working on the swimming, it’s harder than running to get the feeling right, they didn’t want you to avoid the water, the wanted to make it an advantage and fun to dive in.”
- Giles Goddard, via Miyamoto Shrine
Sweet! So, if I understand this correctly, the steps go like this:
Create a gameplay garden for experimenting with mechanics, objects, and game feel
Fiddle around for a few months
Be Shigeru Miyamoto
Out pops a masterpiece
Smarm aside, you could certainly do worse than to emulate the approach of Shigeru Miyamoto. Clearly, creating brilliant game feel is extremely, exquisitely, maddeningly difficult. It's clear because there’d be a hell of a lot more great games if it weren't -- or, at least, great-feeling games. Something happens along the way, in the game development process, which causes games to take their eye off the prize, to lose focus on their primary interface with the player. Feel becomes an afterthought, especially in games which take three, four, or five years to make.
It’s easy to think “oh, hey, well, we’ll get to do a bunch of polishing at the end” and leave it at that. The problem with this thinking is that the feel of a game -- the thing the player will spend the most time experiencing -- is given a backseat in the production of the game. If your player is going to spend most of her time steering and controlling the avatar, experiencing a sense physicality and control, shouldn’t the amount of time you spend on that feeling be commensurate? From the beginning of preproduction until the final game ships, design should include game feel. Game feel needs prototyping too, a test that approximates the final, polished feel of interacting with the game, with all the trimmings. Here’s one stab at breaking it down a little further, at how to prototype for game feel.
The Garden’s Ecosystem
As an approach, creating an experimental garden or playground in which to test a developing mechanic and game feel is an arresting notion. The trick is not to allow the problems of game feel to become intertwined with the problems of the design as a whole. Here is one possible way to separate the pieces of game feel to make them a bit more manageable:
Input -- How the player can express their intent to the system.
Response -- How the system processes, modifies, and responds to player input in real time.
Context -- How constraints give spatial meaning to motion.
Polish -- The interactive impression of physicality created by the harmony of animation, sounds, and effects with input-driven motion.
Metaphor -- The ingredient that lends emotional meaning to motion and provides familiarity to mitigate learning frustration.
Rules -- Application and tweaking of arbitrary variables that give additional challenge and higher-level meaning to motion and control.
1. Input
Input is the player’s organ of expression in the game world, the only way a player can speak to the game. This is an overlooked aspect of game feel: the tactile feel of the input device. Games played with a good-feeling controller feel better. The Xbox 360 controller feels good to hold; it’s solid, has the proper weight, and is pleasingly smooth to the touch. By contrast, the PS3 controller has been lamented as being light and “cheap [feeling], like one of those third party knockoffs.”
This difference in tactile feel of the input device has implications for the feel of a given game. When I prototype something -- platformer, racing game, whatever -- it will feel noticeably better if I hook up the inputs to my wired Xbox 360 controller than to simple keyboard inputs. You can’t always control the input device your player is going to use to interface with your game so you should be aware of, and compensate for, how different input devices feel. One way to lean into a given input device is through natural mappings.
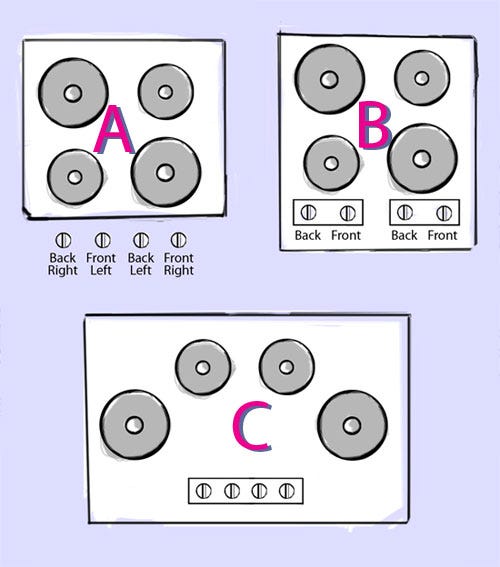
A natural mapping is a clear, intuitive relationship between possible actions and their effect on the system. Consider three possible configurations of burners and dials on a stove:

Imagine trying to use each of them. Which one requires no thought to operate? Clearly, figure C is a natural mapping: the layout of the dials correspond clearly and obviously to the burners they activate. There is a clean, physical metaphor connecting the input device and the way it can alter the system. A good example from a modern game is Geometry Wars for Xbox 360.
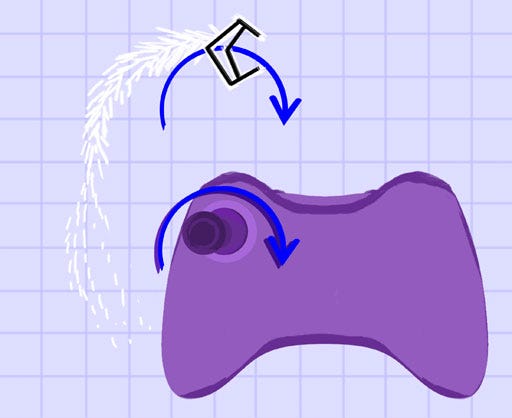
Look at Geometry Wars relative to the Xbox360 controller. Notice the way that the joystick is formed, and how that transposes almost exactly to the motion in Geometry Wars. It’s almost one for one: the joystick sits in a circular plastic housing that constrains its motion in a circular way. Pushing the control stick against the edge of the plastic rim that contains it and rolling it back and forth creates little circles, which is almost exactly the analogous motion produced on screen by Geometry Wars in response to input. This is what Donald Norman’s would refer to as a “natural mapping.” There’s no explanation or instruction needed because the position and motion of the input device correlates exactly to the position and motion of the thing being controlled in the game. The controls of Mario 64 also have this property; the rotation of the thumbstick correlates very closely to the rotation of Mario as he turns, twists, and abruptly changes direction.

Another way input device affects game feel is through the inherent sensitivity of the input device. Consider the difference between a button and a computer mouse. A typical button has two states, on or off. It can be in one of two positions. As an input device, it has very little sensitivity. By contrast, a typical computer mouse has complete freedom of movement along two axes. It is unbounded; you can move it as far as the surface underneath allows, giving it a huge number of possible states. A mouse is an extremely sensitive input device.
So an input device can have an inherent amount of sensitivity, falling somewhere between a mouse (near-complete freedom in two axes) and a button (only two states, on or off.) This is what I call input sensitivity; a rough measure of the amount of expressiveness inherent in a particular input device.
The implication for game feel prototyping is to consider the sensitivity of your input device relative to how fluid and expressive you want your game to be. In most cases, this is a decision about complexity -- as a general rule, additional sensitivity means greater complexity. This is not a value judgment per se; greater sensitivity has both benefits and drawbacks depending on the goals of the design and how the mechanic fits into that design. What’s important to realize is the implications your choice of input device has for the sensitivity of the game. Of course, the input device is only half the picture. The other place to define sensitivity is in reaction: how does the game process -- and respond to -- the input it receives from the input device.
2. Response
Consider two following games, Zuma and Strange Attractors:


In Zuma, there is a reduction in the inherent sensitivity of the mouse as an input device. Instead of freedom of movement in two axes, the object being controlled is stationary. The frog character rotates in place, always looking at the cursor, clamping the mouse’s sensitivity down to something more manageable.
By contrast, Strange Attractors is a game which uses only one button as input. The position of your ship in space is always fluid, always changing very subtly, and you can manipulate it only by activating or deactivating the various gravity wells around the level. Both Strange Attractors and Zuma have fairly sensitive, nuanced reactions to input. This is reaction sensitivity: sensitivity created by mapping user input to game reaction to produce more (or less) sensitivity in the overall system. It is in this space -- between player and game -- where the core of game feel is defined.
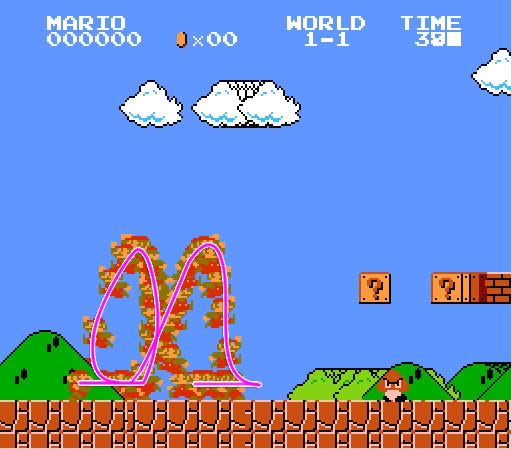
Consider just how simple the original NES controller was relative to the expressive feel of Super Mario Brothers. The NES controller was just a collection of on/off buttons, but Mario had great sensitivity across time, across combinations of buttons, and across states. Across time, Mario sped up gradually from rest to his maximum speed, and slowed gradually back down again, his motion dampened to simulate friction and inertia in a crude way.
In addition, holding down the jump button longer meant a higher jump, another kind of sensitivity: across time. Holding down the jump and left directional pad buttons simultaneously resulted in a jump that flowed to the left, providing greater sensitivity by allowing combinations of buttons to have different meanings from the pressing of those buttons individually. Finally, Mario had different states. That is, pressing left while “on the ground” has a different meaning than pressing left while “in the air.” These are contrived distinctions which are designed into the game but which lend greater sensitivity to the system as a whole so long as the player can correctly interpret when the state switch has occurred and respond accordingly.
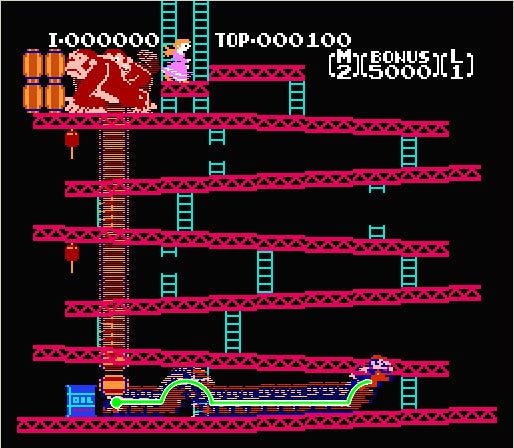
The result of all these kinds of nuanced reactions to input was a highly fluid motion, especially as compared to a game such as Donkey Kong, in which there was no such sensitivity:


This comparison, between Super Mario Brothers and Donkey Kong, shows very clearly just how much more expressive and fluid Mario’s controls are. The interesting thing to note is that Donkey Kong used a joystick, a much more sensitive input than the NES controller. No matter how simple the input, the reaction from a system can always be highly sensitive. No matter how sensitive the input, the reaction from a system can always be reduced or muted. Of course, there isn’t some magic formula for the right amount of sensitivity in the system.
Look for happy accidents, though. Do you surprise yourself with what you can express or accomplish with your controls? Does the act of playing create something aesthetically pleasing? Do you find yourself wasting time noodling around instead of continuing to tweak and tune? Does it feel like you’re building a meaningful skill? If the answer to these questions is yes, it’s time to give this motion some spatial meaning.
3. Context
Returning to Mario 64, imagine Mario standing in a field of blank whiteness, with no objects around him. With nothing but a field of blankness, does it matter that Mario can do a long jump, a triple jump, or a wall kick? Context is the soil of your garden; it’s necessary for the mechanic to grow and bloom.

If Mario has nothing to interact with, the fact that he has these acrobatic abilities is meaningless. Without a wall, there can be no wall kick. At the most pragmatic level, the placement of objects in the world is just another set of variables against which to balance movement speed, jump height, and all the other parameters that define motion. In game feel terms, constraints define sensation. If objects are packed in, spaced tightly relative to the avatar’s motion, the game will feel clumsy and oppressive, causing anxiety and frustration. As objects get spaced further apart, the feel becomes increasingly trivialized, making tuning unimportant and numbing thoughtless joy into thoughtless boredom (most Massively Multiplayer Online games suffer from this phenomenon to some degree.)
For this reason, it’s a good idea to build some kind of test environment as you create the system of variables you’ll eventually tune into good game feel. This is the Magic Garden of game feel: if you can make it exceedingly pleasurable to interact with the game at this most basic level you’ve got a superb foundation for enjoyable gameplay.
So you should be putting in some kind of platforms, enemies, some kind of topology that will give the motion meaning. If Mario is running along with an endless field of blank whiteness beneath him, it will be very difficult to judge how high he should be able jump. So you need to start putting things in there to get a sense of what it will be like to traverse a populated level. In many cases, the goal is to find the standard unit from which the game’s levels should be constructed. In a 2d game, this could be the number of tiles high and wide for a good-feeling standard jump. In a racing game, this could be the width of the road and the angle of various curves (with an eye for how difficult they are to navigate successfully.)
My favorite approach is to use a wide array of primitives in various sizes. Just throw stuff in there; don’t worry too much about the spacing. Tweak the spacing of the objects relative to the avatar and vice-versa until it all starts to feel really good, but then just throw in all kinds of objects of various sizes, types, shapes, and physical properties. Build a playground of interesting interactions. Put in big archways, round things, fat things, pointy things, anything you can think of. Get a bunch of shapes in there and study the way the spatial dynamics are interacting with the feel you’re creating. Plan for happy accidents and stay loose and open-minded when testing. Take note of crescendos of enjoyment as you interact with the space and lean into them with tuning and additional test terrain.
Another thing to consider about adding spatial context is that constraint is the mother of skill and challenge. Think of a football field: there are these arbitrary constraints around the sides of the football field that limit it to a certain size. If those constraints weren’t there, the game of football would have a very different skill set and would likely be less interesting to watch. If you could run as far as you want in one direction before bringing it back, where’s the challenge? The skills of football are defined the constraints that bound it. If things are going well with a prototype, I find myself creating mini goals, trying to shoot through gaps or otherwise skillfully traverse the increasingly fleshed-out spatial topology.
4. Polish
At or around the same time you’re building context, you’re going to want to start putting in a bit of polish -- but only what’s essential to your prototype. Polish can include sprays or dustings of particles where things hit or interact, screen shake, view angle shifts, or the squash and stretch of objects colliding. The point is to convey the physical properties of objects through their motion and interaction. Any effect that enhances the impression that the game world has its own self consistent physics is fair game.
This is opportunity to take inspiration from the film, animation, and *gasp* the world around you. Look at the way things interact. If you hit a glass table with a hammer it will shatter, complete with noise, motion, and a spray of “particles.” The more clues like that you can borrow to inform the player of the physical properties of the objects they’re interacting with the better.
When prototyping, I like to list these cues out and sort them in order of importance to the physical impression that should be conveyed. As an example, consider the goal of making a game that feels squishy. This is a good place to start because to say that something is squishy implies visuals, sounds, tactile sensation. It provides a great benchmark: if something is squishy, it will deform in a certain way, like a water balloon or silly putty.
As these deformations happen, certain sounds accompany them; familiar squelching and schlucking noises which are hard for me to describe but easy to recall. It’s the noise of walking through deep mud, or kneading wet dough with your hands. Separating out the various pieces of squishiness as a physical property yields something like this:
Motion -- The thing must deform and bend when it comes into contact with other objects, especially relative to speed.
Tactile -- You can easily deform, mold, or stretch the thing
Visual -- To aid the impression of squishiness, the thing could look moist like a slug, translucent with tiny bubbles like Jello, or amorphous like putty or clay.
Sound -- Any movement or deformation of the object should be accompanied by squelching noises.
These comprise the physical clues that get assembled into your brain to create the notion of squishiness. Anything you can layer on top to fake these effects will increase and improve the impression of physicality and, hence, the feel. As polish is a notorious time sink, you want to limit the amount of time you spend creating effects to those which are crucial to demonstrate the impression of physicality you’re going after.
Something squishy needs to deform and to sound squishy, but it probably doesn’t need a full fluid or spring simulation. A simple squash and stretch deformation is probably enough to get the idea across.
So, yes, polish is time consuming but it’s also vital. A little screen shake or spray of particles can make all the difference in the world to a game’s feel.
5. Metaphor
Your choice of metaphor changes game feel dramatically. I like the following example: imagine Gran Turismo, Project Gotham, or whatever your favorite “simulation” style racing game happens to be. Now substitute for the car a giant, balding fat guy running as fast as he possibly can spraying sweat like a sprinkler in August. Without altering the structure of the game, the tuning of the game, or the function of the game, the feel of the game is substantially altered.
All you’ve done is swap out a 3D model of a car for a 3D model of a giant fat guy running and you’ve got Run Fatty Run instead of Gran Turismo. This will change the feel of the game because you have preconceived notions about the way a car should handle. Obviously.
You know how a car should feel and move and turn based on your experience driving a car and looking at cars. Oftentimes, people will play a game -- horse riding gameplay is my favorite example -- and they’ll say “this doesn’t feel like a horse.” And you’ll ask them well, have you ever ridden a horse before? And they’ll say “no, but this doesn’t feel like a horse.” People have these built-in, preconceived constructs, mental models about the way certain things move and, by extension, how it should feel to control them.
The implication for prototyping is this: you need to take a step back and decide how much of your metaphor to represent in the prototype to get an accurate read on the game feel you’re building. Iconic is fine, but if it’s going to be a car, it needs to read as a car. The trick is not to limit yourself to only everyday objects, but to look at how you can use preloaded conceptions to set up, and execute on, expectations for how a thing should feel and behave when controlled.

6. Rules
Rules are the final layer into of a game feel prototype. Basically, you’re looking for longer-period objectives to give additional meaning to the sensation of control and mastery. If you’ve been noodling around with a mechanic for a couple hours, this shouldn’t be too much trouble since you’re probably already making up little goals for yourself. Race from point A to point B, scale this tall mountain, rescue five wayward puppies. These kinds of higher order goals define game feel at a different level: sustainability.
This is one of the most difficult things to do. You need to build in some longer period goals to find out whether or not this motion you’ve created has depth. This will necessarily be a bit of a rough test, and there’s really not a good way to get an objective read on depth unless you watch a bunch of people play the game, but you can get a sense of whether or not your mechanic is deep.
That is, whether or not you can have long-period sustained interactions that are deeper than the surface pleasure of steering the guy around the most basic context and spacing you’ve created. This is things like get to the top of the hill, get from A to B, collect X number of coins, sort all these things into colored bins, perform a certain trick at a certain location, and so on. Just about any goal implies a set of rules for achieving that goal.
This sort of testing brings your fledgling game feel up against the hard hammer of game-creation reality. You’re starting to try and create challenges that could become a sustainable game. This is a bit of a grey area, as it starts down the slippery slope of game design proper, but I would encourage you to consider creating these types of throwaway goals. Don’t consider them a prototype of the complete structure of the game.
Just throw a bunch of goals in there -- get around things, collect coins, get to a certain place -- find the coolest interactions, the coolest parts of the level. If you’ve been playing around in your level, tweaking the mechanics and spacing the objects, you have a good sense of what’s going to be fun about it. You’ve already developed a bunch of intrinsic, internalized goals: can I do a flip off this thing, can I get up there, can I do two flips before I land and so on. Just throw these in there and codify them.
Interestingly, there is a big difference between inventing goals for yourself and explicitly coding those goals into the game: completing a goal means satisfying the conditions of the impartial, third-party computer. It also means some kind of reward, no matter how meager. If you can’t come up with a bunch of different goals that are enjoyably challenging, that’s trouble. It might be time to abandon or significantly alter your mechanic.
Conclusion
At this point, you’ve proven whether or not your game is going to feel good at the most basic level.
With diligence and luck, you’ve got a game that feels great. Moment to moment, it just feels good to steer around and feel out the space. The spacing of objects is in perfect harmony with the tuning of your controls and you’re quickly finding the places where the spatial context crosses over and constrains the motion, yielding the most interesting interactions. You feel yourself starting to build skills that might give rise to longer period interactions.
Finally, you started adding on some rules that test whether or not this mechanic will be sustainable and may give you some interesting directions to lean into when you start designing the system dynamics that are supposed to sustain the experience across an entire game. You now have the foundation for a great-feeling game.
As a final note, consider the aesthetic beauty possible with game feel. Create something beautiful at the intersection of player and game. Remember: the first, last, and most common thing a player will experience when playing your game is its feel.
[Note: Super Mario 64 images in this article are courtesy of Wikipedia.]
About the Author(s)
You May Also Like







.jpeg?width=700&auto=webp&quality=80&disable=upscale)



.jpg?width=700&auto=webp&quality=80&disable=upscale)




